当ブログでは「未経験からIT業界を目指す」皆さん(特にPC操作になじみがない方)には、準備段階からテキストエディタの導入をおすすめしています。
今回は特におすすめの「VS Code」を例に、インストール方法を一緒に確認していきたいと思います。
それでは、以前お伝えしたロードマップのSTEP3「テキストエディタを導入しよう!」のインストール編を早速見ていきましょう!
※ロードマップを確認したい場合はこちら「【初心者向け】「テストエンジニア」から「なりたい自分」になるロードマップを紹介!」
VS Code(Visual Studio Code)の導入方法
VS Code(Visual Studio Code)は、MicroSoftが開発している「コードエディタ」です。
「コード」はざっくり「プログラムの内容のこと」のことで、「コードエディタ」とはつまり「プログラマーがプログラムを書く」というVS Codeのメインの利用目的を示しています。
ただ、日常的に不具合報告をするテストエンジニアにとっても役に立つ機能がたくさんあるので、「開発系の機能がすごい便利なテキストエディタ」というイメージで、おすすめしています!
VS Codeの便利な機能の一部をこちらで紹介していますので、ぜひ読んでみてください!
💡 関連記事
それでは導入方法を解説していきます!
ダウンロード
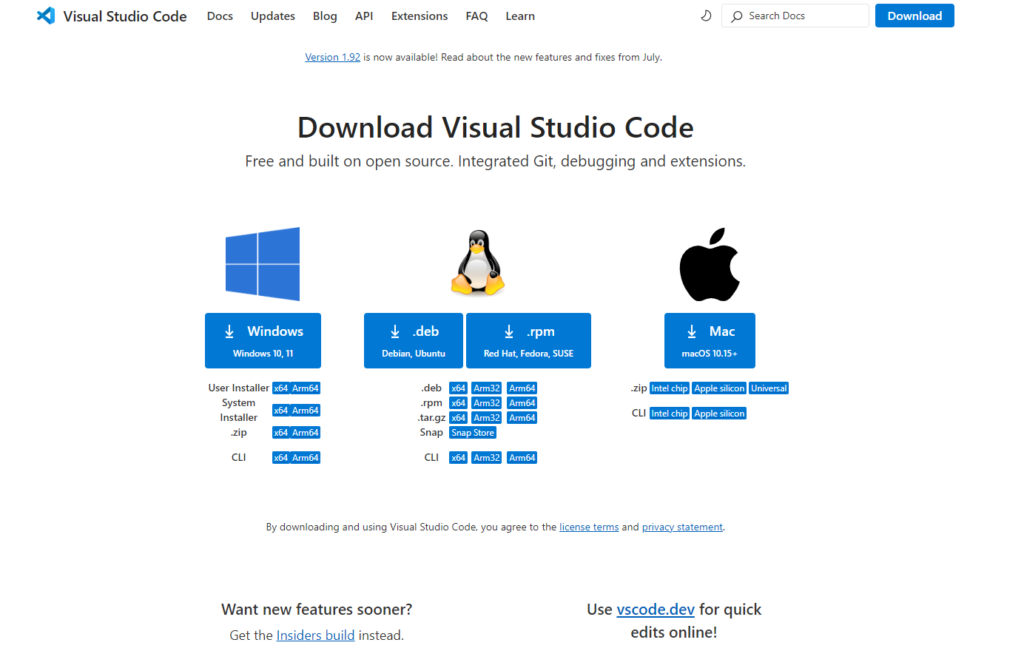
1. まずはこちらのページから、インストーラーをダウンロードします。
上記のリンクの先はこんなページです。※2024年8月時点

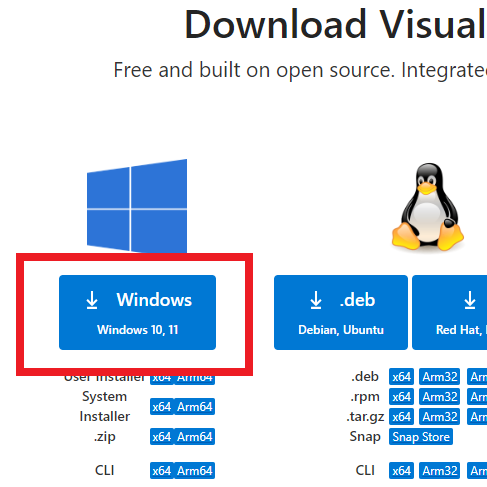
2. このページに来たら、左側の赤枠で囲ったボタンをクリック!

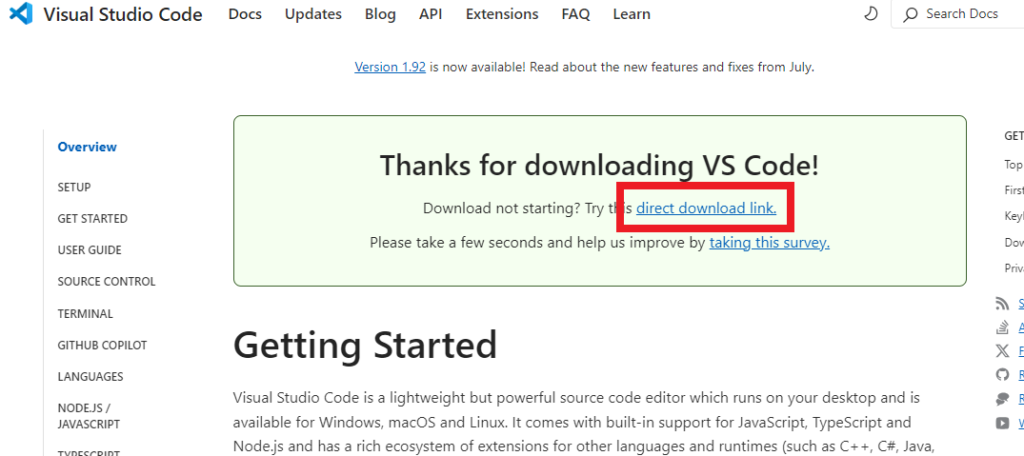
3. すると次の「Thanks for downloading VS Code!」というページが開いて、同時にダウンロードが開始されると思います。
ダウンロードが開始されるまでには少し時間がかかることがあります。20秒ぐらい待ってみて何も起こらなければ「direct download link.」というリンクをクリックしてダウンロードしてみてください!

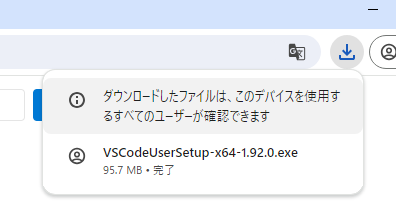
💡 ダウンロードが始まったり完了したりしたことは、Chromeであれば右上で確認できます!

2024年8月7日時点では「VSCodeUserSetup-x64-1.92.0.exe」というファイルがダウンロードされました。赤マーカーの部分がそのソフトのバージョン番号です。
今後アップデートされていくとこのバージョン番号が変わっていきますが、新しいバージョンの状態でインストールできる、というだけですので問題ありません!
インストール
さて、「インストール用のファイル(これをインストーラーと呼びます)」をダウンロードできたら、インストールしてみましょう!
Chromeであれば、ブラウザ上から直接ダウンロードしたファイルを開くこともできますが、今回はWindowsのダウンロードフォルダから見てみましょう。
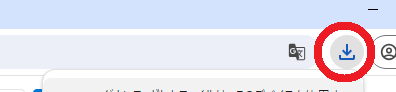
1. まずはブラウザの右上にある赤枠で囲んだアイコンをクリック。

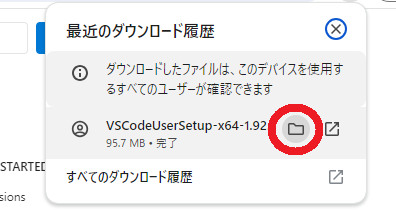
2. すると「最近のダウンロード履歴」というポップアップが出るので、赤枠で囲んだアイコンをクリックしてみてください。ダウンロードフォルダが開くと思います!

3. ダウンロードフォルダが開けたら、先ほどダウンロードした「VSCodeUserSetup-x64-1.92.0.exe(赤線部分は異なる可能性があります)」をダブルクリックしてインストーラーを起動します。
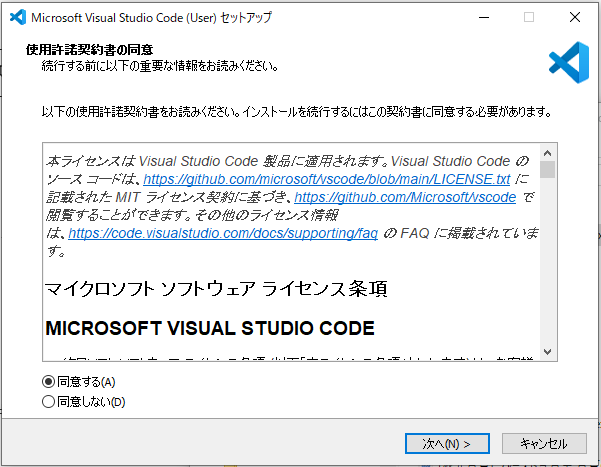
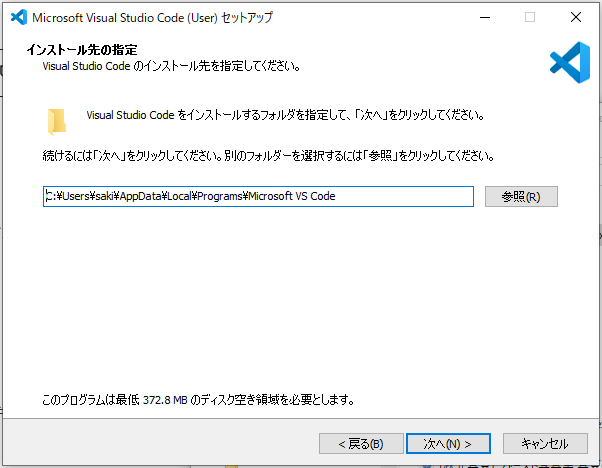
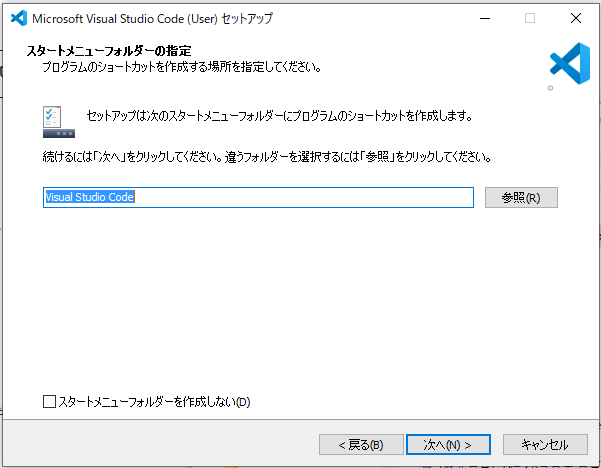
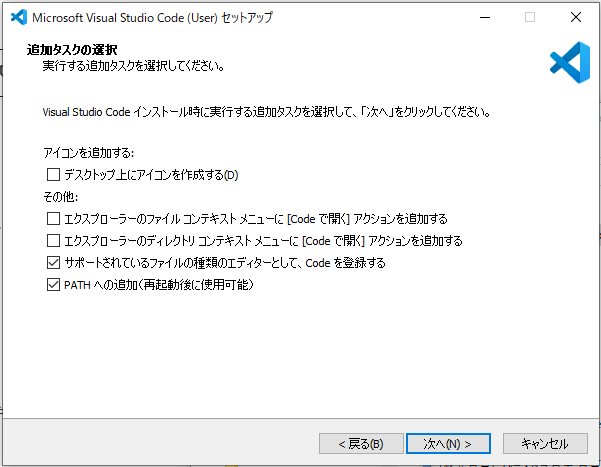
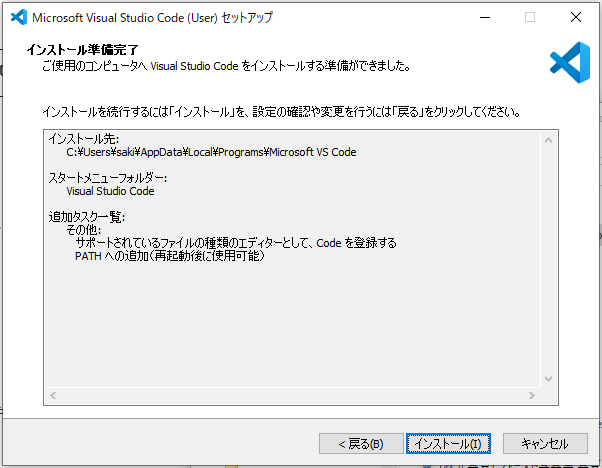
4. あとは起動したインストーラーの指示に沿って進めていけば完了です! ※基本的には特に設定変更せずで大丈夫です。







お疲れ様でした!VS Codeのインストールはこれで完了です。
これ以降は「より使いやすくする設定」になりますので、余裕があれば一緒にやってしまうことをおすすめします!
VS Codeを日本語化しよう!
インストールするとメニュー等がすべて英語になっていると思いますので日本語化をしてみましょう!
あまりメニューを頻繁に使うこともないのですが、VS Codeは日本語化して使っている方の解説記事が多いので、日本語化しておいたほうがトラブルの際に調べやすいと思います。
日本語化してみよう!
それでは早速、日本語化の手順を説明してきます。
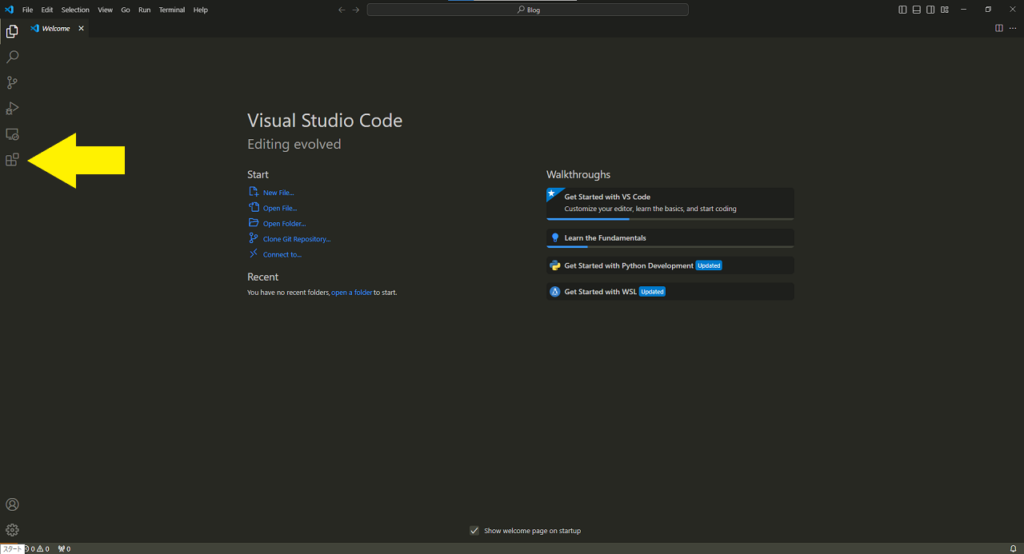
1. まずはVS Codeを起動します。画面左がメニューのアイコンなので、画像の黄色矢印で指しているアイコンをクリック。

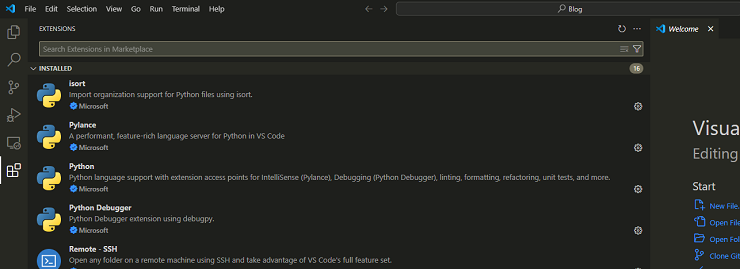
すると次の画像のように「EXTENSIONS」というメニューが開きます。EXTENSIONSとは拡張機能のことです。

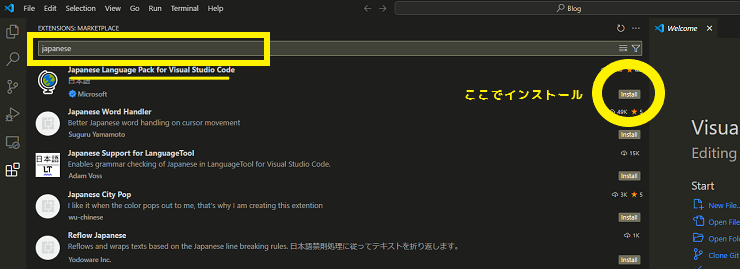
3. 拡張機能メニューの中の検索ボックスに「japanese」と入力してみてください。
すると「Japanese Language Pack for Visual Studio Code」という検索結果が見つかると思いますので、こちらの「Install」というボタンをクリックします。

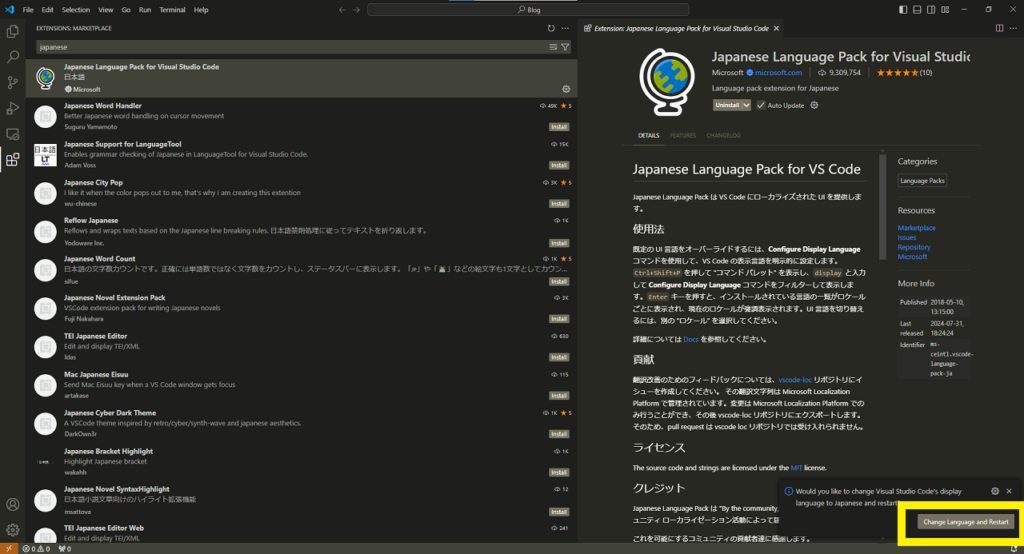
4. 少し待つとインストールが完了します。一度ソフトを再起動しないとメニューが日本語にならないので、次の画像の黄色で囲ったボタンをクリックして再起動します。

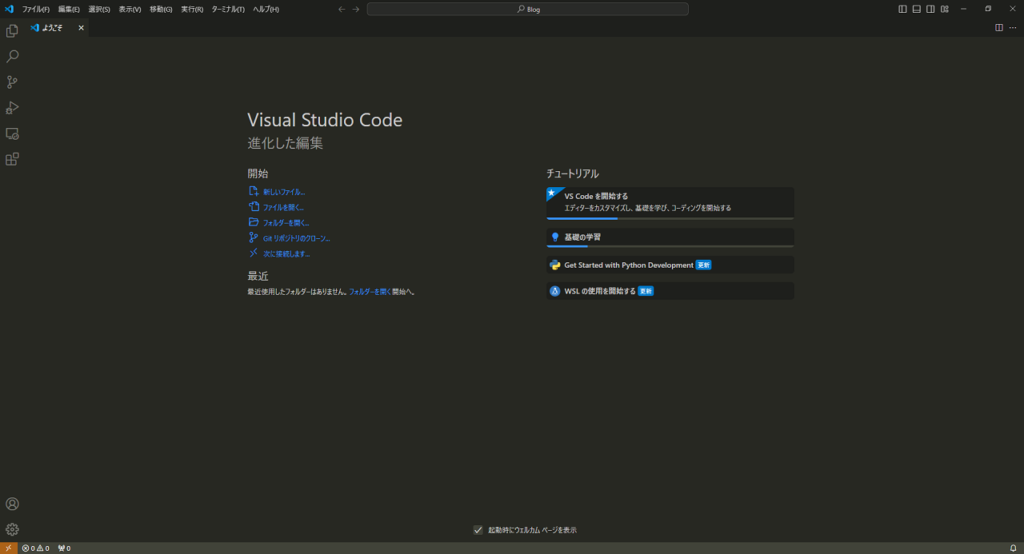
5. 無事に日本語になりました!

あとは「新しいファイル」「ファイルを開く」「フォルダーを開く」などからテキストファイルを作成してみましょう!
まとめ
今回はVS Codeのインストール方法について解説してきましたが、いかがでしたでしょうか?
少し大変に思えたかもしれませんが、一度用意してしまえば基本的にずっと使えるものなので、まだインストールしていない方は少し時間をとって取り組んでみてください!
インストールが済んだ方は下記の記事などを参考にテキストエディタに慣れていきましょう!
💡 関連記事