PCで文書作成をするためのツールを「テキストエディタ」と呼びます。一番知られているのはWindowsに標準で付属している「メモ帳」ではないでしょうか?

「メモ帳」も無骨でかっこいいのですが(本当に?)、IT業界を目指す皆さんにはもっと便利なテキストエディタがあるのでぜひそちらを使ってほしいと思います。
それでは、以前お伝えしたロードマップのSTEP3「テキストエディタを導入しよう!」を早速見ていきましょう!
※ロードマップを確認したい場合はこちら「【初心者向け】「テストエンジニア」から「なりたい自分」になるロードマップを紹介!」
テキストエディタを導入する理由
この章ではテキストエディタを導入するにあたって、利点やどのテキストエディタがおすすめなのか?を解説します!
テキストエディタを導入する利点
まず、テキストエディタを導入する理由は、文書作成のうえでの次のような希望の実現を期待しているからです。
- 文書作成をもっとスムーズにしたい :操作
- 文書そのものをもっと見やすい状態で編集したい :外観
- 作成した文書ファイルをもっと分かりやすく管理したい :管理
なので、テキストエディタを選ぶ際にも「これらの希望が叶えられるか?」をポイントとして、「メモ帳」と比較、検討してみるのが良さそうです。
おすすめのテキストエディタは?
先に知りたい方もいらっしゃると思いますのでおすすめのテキストエディタを紹介します!
- VS Code(対応:Windows, Mac)
- サクラエディタ(対応:Windows)
Windowsの方は基本的にこの2つから選んでおけば間違いないと思います。
2024年時点での当ブログのおすすめはVS Code。この記事でもこの後の内容はVS Codeを例にして進めていきます。
※VS Codeの導入方法は別の記事で解説しています!
次のブロックから具体的にどういった機能がおすすめなのかを紹介していきますが、ここで挙げた以外のテキストエディタでも大体似たような機能はあるのでお好みで選んでいただいてもまったく問題ありません!
VS Codeの便利な機能
さて、先ほど「テキストエディタを導入する利点」をご紹介しましたが、実際にVS Codeの機能を例にしていくつか利点を見ていきましょう!
- 文書作成をもっとスムーズにしたい :操作
- 文書そのものをもっと見やすい状態で編集したい :外観
- 作成した文書ファイルをもっと分かりやすく管理したい :管理
文書作成をもっとスムーズにしたい!
まずは文書作成そのものをスムーズにしてくれる機能をご紹介します!
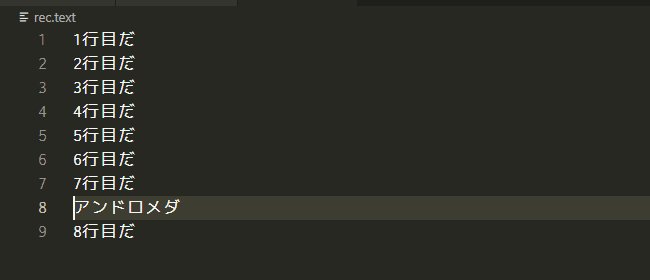
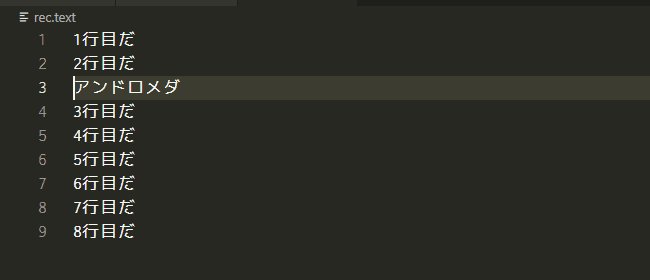
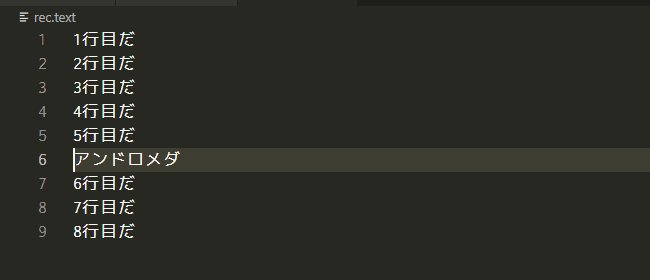
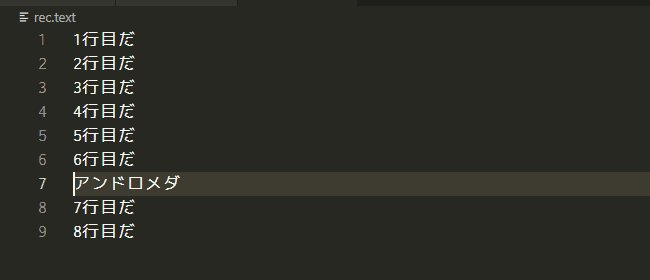
①行移動
いきなり地味ですが、カット&ペーストなどの操作をせずとも行ごと移動できます。
操作:Alt + カーソルキー上下(上下の矢印キー)

②字下げのサポート
字下げをした状態で改行すると、入力の開始位置が字下げの状態が引き継がれた場所になります。※これによって改行するたびに毎回Tabキーなどを押さずにすみます。
操作:字下げ(Tabキーなど)後に改行(Enterキー)
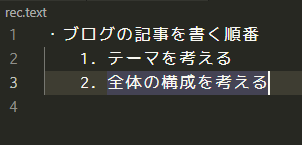
たとえばこのように字下げをした状態で…

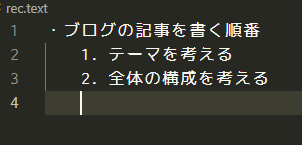
改行すると…

この位置にカーソルが自動で来るので「3. ~~」と続けて書きやすいのです!
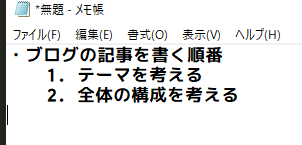
ちなみにメモ帳で同じように操作すると…

このようになり、もういちど字下げをする操作が必要です。
③文字の矩形選択
※矩形(くけい = 長方形のこと)
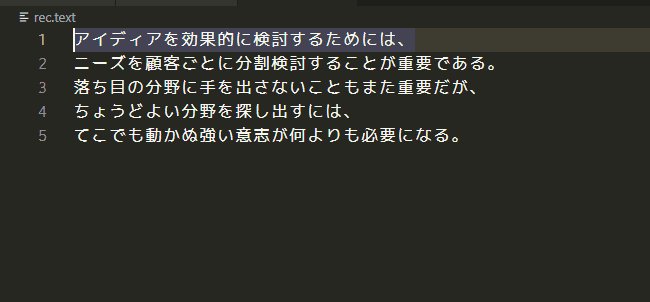
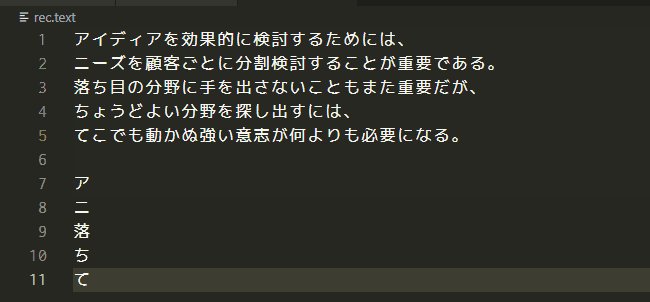
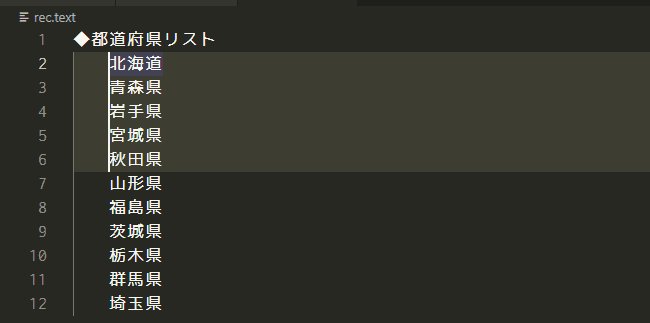
たとえば、次のような例文からアニメの名言を抜き出せという課題に取り組んでいるとしましょう。
例文
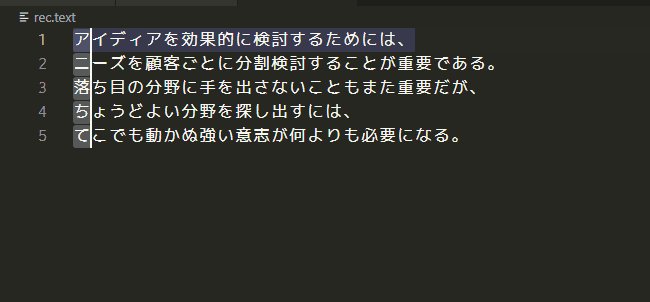
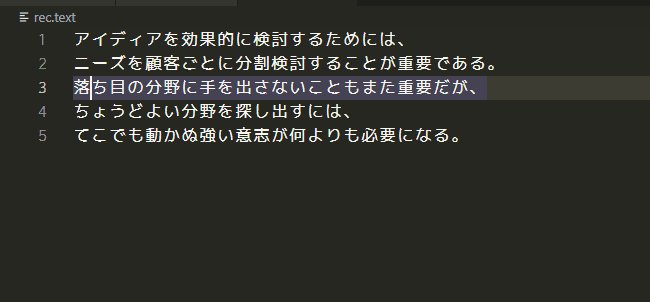
アイディアを効果的に検討するためには、
ニーズを顧客ごとに分割検討することが重要である。
落ち目の分野に手を出さないこともまた重要だが、
ちょうどよい分野を探し出すには、
てこでも動かぬ強い意志が何よりも必要になる。
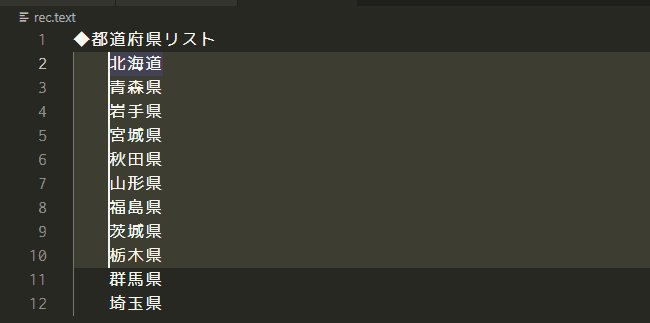
操作:Shift + Ctrl + Alt + カーソルキー (解除はescキー)

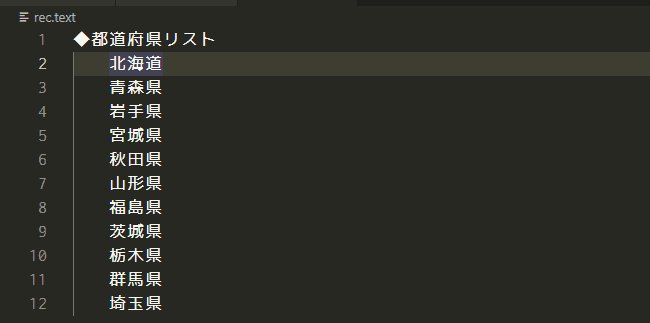
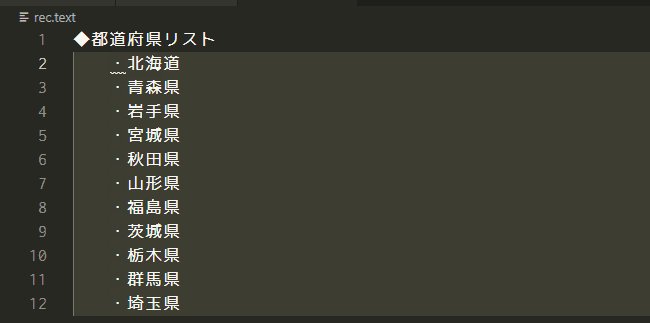
…と茶番を挟んでしまいましたが、もっと役に立つ例として「全ての行を箇条書きとして先頭に記号(・)を付けたい」という場合では…

このように使いこなせるとひじょうに便利です!
文書そのものをもっと見やすい状態で編集したい!
ここまでは操作面でしたが、次は文書の見た目の部分の例を見てみましょう。
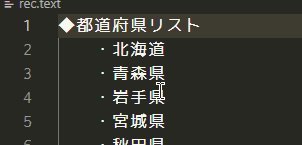
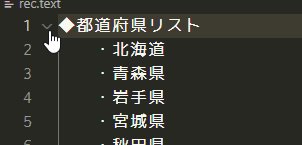
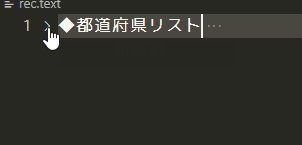
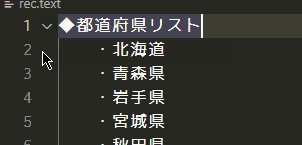
①折りたたみ表示
字下げをした範囲を折りたたむことができます。
操作:字下げした範囲の一番上の行で「∨」をクリック

②テーマの変更
VS Codeには全体の外観を変更する機能があり、全体の外観はテーマと呼ばれています。
操作:「Ctrl + K」のあとに「Ctrl + T」を押して、開いたメニューからテーマを選択
https://code.visualstudio.com/docs/getstarted/themes
※VS Codeのドキュメント(説明ページ)です。英語ですが冒頭でテーマ変更の様子が見れます。
こちらはモチベーションのアップにもつながるので、ぜひ好きなテーマを探してみてください!
フォントも変更すればもっと好きな見た目に変更できますよ!フォントの変更については別の記事でご紹介します。(記事作成中です)
作成した文書ファイルをもっと分かりやすく管理したい!
最後に、ファイル管理の便利な機能をご紹介します!
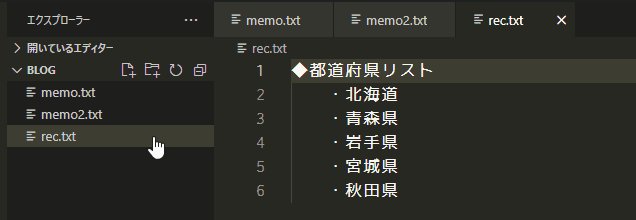
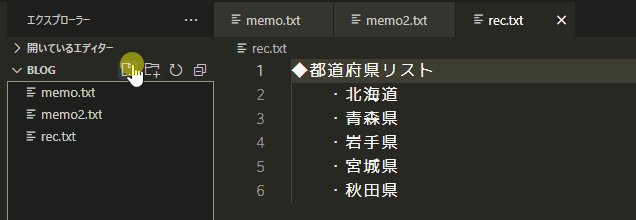
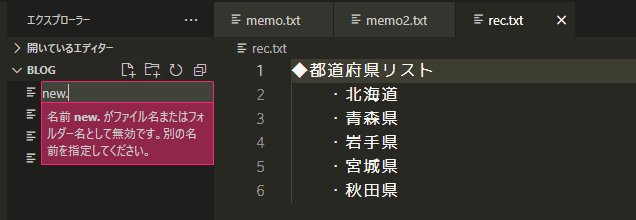
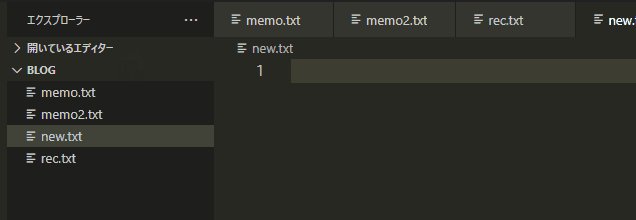
①フォルダでの複数ファイル管理
VS Code自体がフォルダーでファイルを管理する作りになっているので、新しいファイルが必要な場合なども操作が容易です。

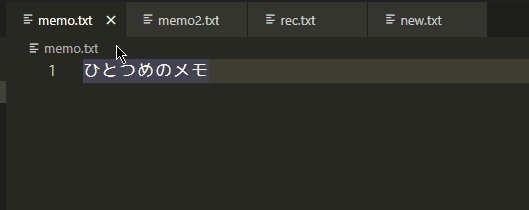
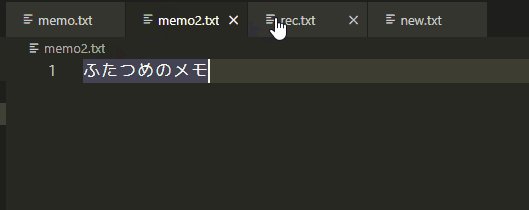
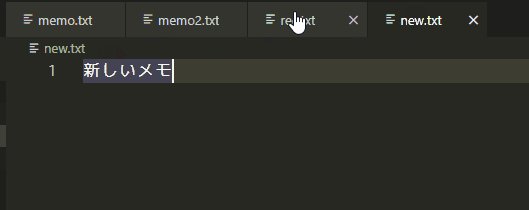
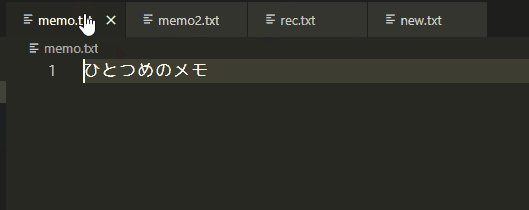
②タブでの複数ファイルの管理
タブを使って複数のファイルを開いておくことができます。
操作:画面上のタブをクリックするか、「Ctrl + pagedown」「Ctrl + pageup」

学習段階でのVS Codeの活用法を確認しよう!
いろいろと便利な機能があることをお伝えしてきましたが、IT業界(テストエンジニア)へ転職するための学習段階ではどのように使えばいいのか迷ってしまうかもしれません。
おすすめは下記の3つです!
- 学習内容についてまとめる
⇒ あとで読み返せるようにまとめておくと役に立ちますのでおすすめです。 - 転職活動や学習の計画を立てる
⇒ 転職後にも「タスク管理」など計画を立てて管理することが重要になってきます。 - 日記を書いてみる
⇒ まじめなことばかりではなく息抜きレベルでも!
「学習内容についてまとめる」であれば字下げなどで文書を読みやすくする癖もつきやすいですし、「転職活動や学習の計画を立てる」であれば、行移動を駆使して効率的な文書作成の操作にも慣れることができると思います!
とはいえ、まずは気軽に触ってみてほしいです!
まとめ
今回はテキストエディタ(主にVS Code)について、導入の利点をお伝えしてきましたがいかがでしたでしょうか?
実は、VS Codeは名前のとおり、「コード(プログラムの内容のこと)」を書く補助の機能がとても豊富で、主にプログラマーによく使われているツールです。
ただ、プログラマーでなくても便利な機能が多く、当ブログでは「IT未経験 ⇒ テストエンジニア ⇒ 更にレベルアップを目指す」という方針であることも踏まえてVS Codeをおすすめしました。 ※実際に使っているテストエンジニアも多いですよ!
テキストエディタに関しては他にも記事を作成予定なのでよかったら読んでみてください!
💡 関連記事